1. pom.xml

2. web.xml
- servlet-mapping (url-pattern : *.do)
- servlet-context.xml, root-context.xml
- CharacterEncodingFilter
3. servlet-context.xml
- base-package 지정 (com.ch.webSock)
- ViewResolver : prefix, suffix
- 웹 소켓 기능을 처리하기 위한 클래스 경로 매핑
chat-ws.do 값을 요청했을 때, webChatHandler bean 객체가 동작한다.
4. root-context.xml, configuration.xml, mapper.xml
- DB 연동을 하지 않기 때문에 현재는 비어있다.
크롬과 익스플로러를 켜서 실행시켜보았다.

index 파일을 실행한다.
chat.do 값을 찾아 컨트롤러로 이동한다.
메소드에 별다른 내용이 없어서 바로 뷰 페이지로 이동한다.


뷰 페이지 chat.jsp
head 영역에 여러 함수들이 정의되어 있고,
body 태그에는 채팅을 하기 위한 최소한의 기능인
닉네임 설정 양식과 채팅방 입장, 채팅 입력 양식과 채팅창, 퇴장 기능이 설정되어 있다.

각 버튼의 id값은 enterBtn, exitBtn, sendBtn 인데,
이 id값을 가진 버튼에 클릭 이벤트가 발생했을 때, 함수가 실행되도록 설정된 구조다.

현재, 대화영역의 입력 양식의 id 값은 message로 지정되어 있다.

이 message 입력 양식에 keypress 이벤트가 발생하면 함수가 실행되는데,
만약 enter키를 누르면 send() 메소드를 실행시키는 함수이다.
keycode == 13 이 enter 키 입력이다. (아스키 코드)

또, 입력 양식 옆의 전송 버튼을 클릭 해도 send() 메소드를 실행하여
메시지가 전송된다.

[입장] 버튼을 클릭하면 connect 함수를 호출한다.

생성자에 들어간 url 값은 servlet-context.xml 의 핸들러 클래스를 동작시키기 위한 것이다.
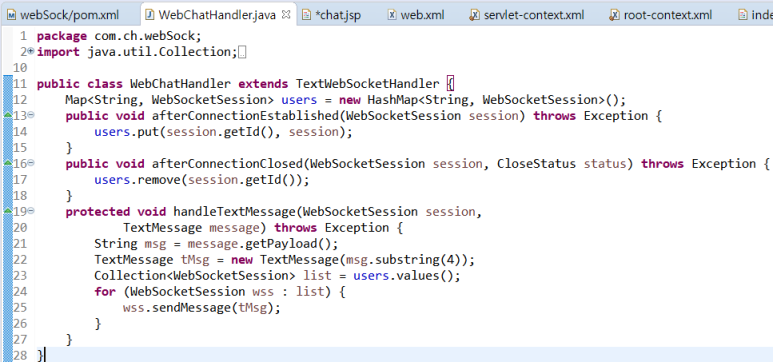
핸들러 클래스 WebChatHandler가 실행된다.
afterConnectionEstablished : 입장
afterConnectionClosed : 퇴장
handleTextMessage : 채팅


입장 메소드를 실행하고 다시 chat.jsp로 돌아간다.
chat-ws.do 값 요청에 따른 핸들러 동작이 이루어지고 난 이후로는
onopen 함수와 onMessage 함수가 차례대로 실행된다.

메시지를 입력하고 [메시지 전송] 을 클릭하면 클릭 이벤트가 발생하여 (또는 엔터 키 이벤트 발생)
send 메소드를 호출한다.
nickName 변수에 닉네임 값을 구해와 저장하고,
msg 변수에 메시지 값을 구해와 저장한다.

nickName과 msg 값을 매개로 채팅에 필요한 핸들러 메소드를 동작시킨다.

[퇴장] 버튼을 누른 유저만 채팅 그룹에서 빠진다.

'스프링' 카테고리의 다른 글
| 댓글 기능을 가진 게시판 2 - 수정, 삭제 (0) | 2022.10.14 |
|---|---|
| 댓글 기능을 가진 게시판 1 - 댓글 작성과 출력 (sboard) (0) | 2022.10.14 |
| 검색 기능이 들어간 게시판 3 - 상세 페이지, 수정, 삭제 (0) | 2022.10.14 |
| 검색 기능이 들어간 게시판 2 - 원문 작성, 글 목록 출력, 답글 작성 (1) | 2022.10.13 |
| 검색 기능이 들어간 게시판 1 - 환경설정과 기능 살펴보기 (board1) (0) | 2022.10.13 |